装修教程:基础版淘宝店铺做店招全屏代码
淘宝基础版因为没有页头背景的更改选项,所以无法制作店招背景。但是可以修改导航CSS来实现像专业版才有的店招全屏效果。
导航CSS代码:
div.skin-box-bd{position:relative;top:-150px;left:-485px;width:1920px;height:150px;line-height:150px;background:url(全屏店招图片地址);padding-left:488px;background-position:0px -150px;}
上面的一段代码便可以实现全屏店招的导航CSS代码。
我们提供了18款全屏店招图片:
然后点击中间的链接即可复制图片地址,如下图所示:点击上方下载图片以后,通过我们的教程《如何为店招图片添加店铺名字》修改好图片以后,上传到您的图片空间里。

复制图片以后将上面的导航CSS代码装到导航CSS编辑框里,然后将上面复制的图片地址替换掉“全屏店招图片地址”文字,发布即可看到效果。

注意的地方:
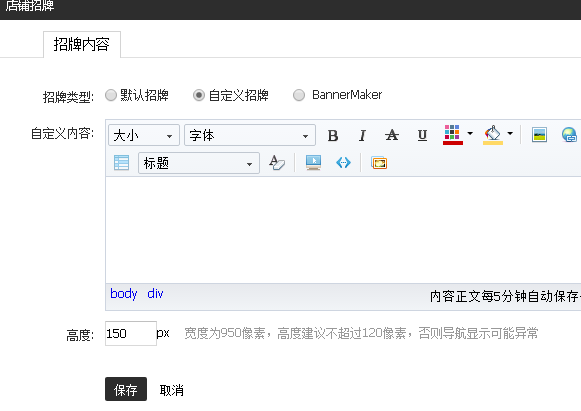
1:店招自定义注意选择自定义招牌,内容为空,下方的高度注意填写150,如下图所示:

2:编辑保存以后在预览情况下查看效果是不全屏的,需要发布以后查看效果才是全屏的。
编辑于 2016-05-19 11:07

