java程序如何打断点
技术标签: 打断点
node.js 调试方法
;inspect-brk命令会默认在第一行加入断点,等待继续调试。 打开chrome-devtool 在浏览器输入 chrome://inspect 进入谷歌调试 点击configure 添加调试的ip和端口... node --inspect=9999 server.js //指定调试端口 访问服务 在浏览器中打开localhost:3000,页面返回helo,说明服务启动成功。 打开控制台会发现有node
js断点调试
前端必会 谷歌调试工具 ps: 本地代码支持动态修改 单步执行过程中,鼠标选中逻辑语句,可以查看最终的运算结果 配合console使用, 效果更好 打完断点后 刷新页面暂停 鼠标悬至变量上可查看变量属性值 有不足之处欢迎指出。
Linux工具之gdb
; #来查看程序的是否在运行,进程号,被暂停的原因   set var 变量=XX  #对调试中的变量进行赋值 (5)分割窗口layout&mdash...(1)打开需调试的文件   gdb test     或   gdb   file test (2
vue cli3.0如何定位css所在的vue文件及行数
1.第一种: 老版本的在config里面index.js,设置 cssSourceMap:true 2.第二种: 在vue cli3.0版本,新建vue.config.js文件在其中配置 css:{ sourceMap: true } 配置完成后,重启项目,打开谷歌调试
解析JS如何运用断点进行调试
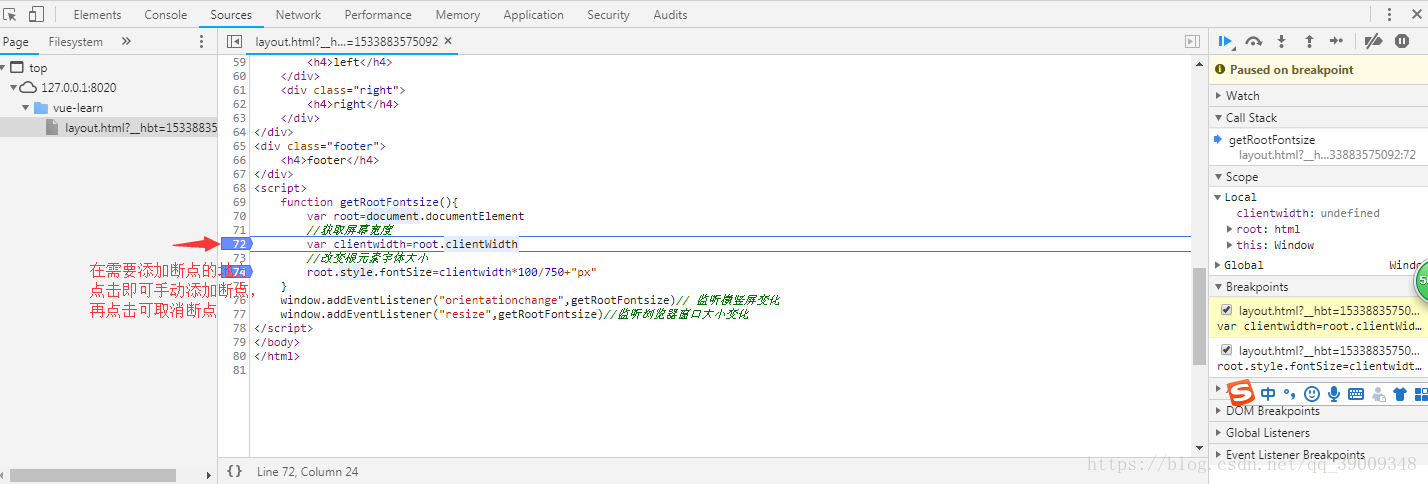
在我们项目开发时,往往会出现未知的bug,有时候这些bug我们很难发现,所以我们就需要借助断点调试,让程序运行到某处停下来逐个排查程序是否有错误之处,我们断点调试都是在chrome浏览器下进行。首先把项目用谷歌浏览器打开。 按F12打开谷歌调试界面,然后选择Sources,这里会显示项目的JS代码,选择我们需要调试的js文件 首先我们用手动添加断点的方式: 添加断点: 介绍下下面一些按钮的含义
智能推荐
react打断点调试
1. 2. 3. . 4. 5. 6. (2) F8继续调试; (3) F11进入Javascript中的函数体调试; (4) F10 进入下一行; f10是执行下一行js代码 f11是进入当前行方法 f8是让代码继续运行...
charles使用-打断点
如果何使用charles打断点 作用 设置好代理 选择一个请求 打开菜单 再配置 作用 可以使用charles做为mock工具,给网络请求增加断点 设置好代理 选择一个请求 打开菜单 再配置 可以把query的内容删除,如果每次请求都不同时,会导致断点失败...
Charles打断点
Charles打断点 打断点要做什么 请求到接口数据并打断点 设置断点 修改返回值并展示 取消断点 打断点要做什么 对于测试来说,Charles的作用就是查看我们调用接口的时候接口给我们返回的数据,以此我们来判断bug是出在前端还是后台,一个好的测试,要学会用数据说话,拿出有力的证据来证明这是一个bug,同时也帮助开发人员定位问题所在。还有另外一个重要的常用功能就是打断点(Breakpoints)...
Fiddler之打断点
1、.Fiddler可以修改以下请求 --Fiddler设置断点,可以修改HTTP请求头信息,如修改Cookie,User-Agent等 --可以修改请求数据,突破表单限制,提交任意数字,如充值最小100,可以修改成1000 --拦截响应数据,修改响应体,如修改服务端返回的页面数据 2、断点的两种方式 (1)、before response:这个是打在request请求的...
fiddler打断点
目录 1.Fiddler可以修改以下请求 2.两种打断点的方式 2.1 before response 2.2 after response 3.全局断点和单个断点 3.1全局断点 3.2单个断点 1.Fiddler可以修改以下请求 Fiddler设置断点,可以修改HTTP请求头信息,如修改Cookie,User-Agent等 可以修改请求数据...
猜你喜欢
【IDEA】 Debug打断点
一、选择断点 在源码的左边竖条可选择任意点作为断点,单击鼠标左键即可 二、Dubug 点击上边任务栏的虫子按钮就开始调试了 三、Debug面板 开始调试之后,下面会出现debug面板,现在还没触发controller,所以还是显示控制台Console的界面 点击Console左边的Dubugger,这是调试过程中主要用到的工具界面 这里面有两排工具是我们要用到的 &nb...
关于Idea中Bebug出现Disconnected from the target VM, address: ‘127.0.0.1:xxxx‘, transport: ‘socket‘
问题如下图所示: idea用的一直是正常的,然后今天debug突然出现这个问题,寻找了网上的解决办法都没有用(试过console)。由于是新手,只是在学习javaWeb中Servlet相关的知识还没有使用框架, 服务器使用的是Tomcat。按照网上的方法没有解决我就开始读异常信息,发现一直说是1099端口出现的异常,显示1099端口已经被使用 使用windows命令行去查询端口占用情况显示端口没有...
单因子测试框架分享
单因子分析对于很多读者来说,看似熟悉,但是没有自己上手做一遍,还是会产生很多问题。本篇报告中我们将给出一些基本面因子的具体测试结果,我们借鉴了光大证券的《单因子分析体系》,这也是行业内较为认可的一套测试流程,以BP和ROE_TTM因子为例,测试了预测性、稳定性、单调性和相关性等等指标。为下一步的多因子组合的构建打下基础。 未经授权,严禁转载。 多因子模型理...
Fiddler抓包设置及常见问题
参考:https://www.phpmianshi.com/?id=194 Fiddler简介 官网:https://www.telerik.com/fiddler Fiddler是比较好用的web代理调试工具之一,它能记录并检查所有客户端与服务端的HTTP/HTTPS请求,能够设置断点,篡改及伪造Request/Response的数据,修改hosts,限制网速,http请求性能统计,简单并发,接...
MyBatis TypeHandler的初次接触
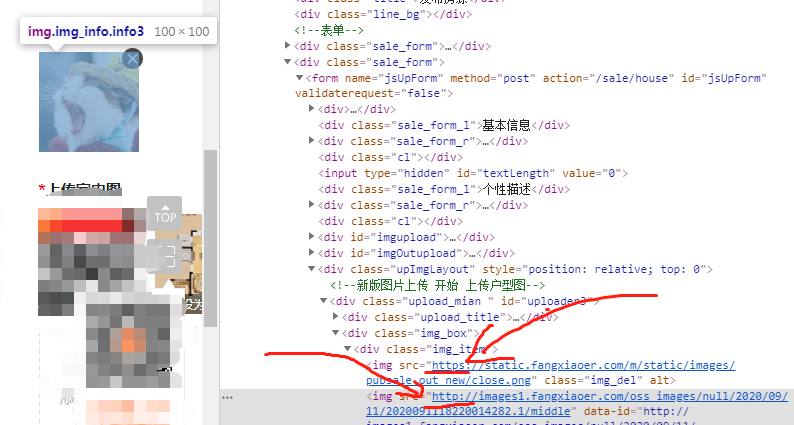
起因是在调试老项目代码中,发现图片url是需要在前端页面中进行拼接处理的,但是突然出现几张以前旧版的url存储格式,导致拼接结果错误; DEBUG后 原因是在Mybatis查询查询数据库的时候就被拼接成上头尾的http://xxx和/middle了 就很疑惑,究竟是什么神仙原因导致了这种情况的发生呢? 最不起眼的resultMap设置上出现了我从来没见过的typeHandler属性,诶...
问答精选
Initialize transposed numpy array
I want to use the Singular-Value-Decomposition of matrix A. If possible I would write: But I can't initialise an array with its transposed. Now I have two questions: As far as I understand the python ...
How to solve setting up this payment problem - paypal
Hi everyone I want to integrate the PayPal api I did all the setups etc but I get this error when I get to the final stage of the payment: problem setting up this payment and I don't understand why si...
Size of string inputted by user at run-time
I am fairly new to C programming language. And I am getting stuck at finding the size of string the user inputs. A sample code is below: So, my problem is I can't find any answers at stack overflow wh...
Obejct.assign not accepted in <Route> render callback (by TypeScript)
Actually I have two questions for a <Route> like this in an jsx file: Why adding props at all? In examples like this it should look like <MyComponent {...props} user={user} /> But we can a...
Difference between ProcessBuilder and FileHandler
Can any one please explain difference between ProcessBuilder and FileHandler, which one should be used in which situation. For example if we want to redirect the output of a command to a text file say...
相关问题
相关文章
热门文章
推荐文章
相关标签
推荐问答
- Unix - which application is in the foreground?
- Put a number of spheres in an animation with the same distance
- Using empty over == ""
- php - htaccess block php files except root files
- Parallel Period on SalesVariance MDX
- long long multiplication in C gives wrong result
- undefined method `signup_path' for invitations( Still cant send beta invites )
- xsl:attribute-set not inheriting from xsl:attribute-set correctly
- Joining results from separate API's together
- Passing dynamic parameters to a function (NOT arguments) in PHP