WEB前端学习日志Day 1
技术标签: html5
【尚硅谷】1-前端介绍
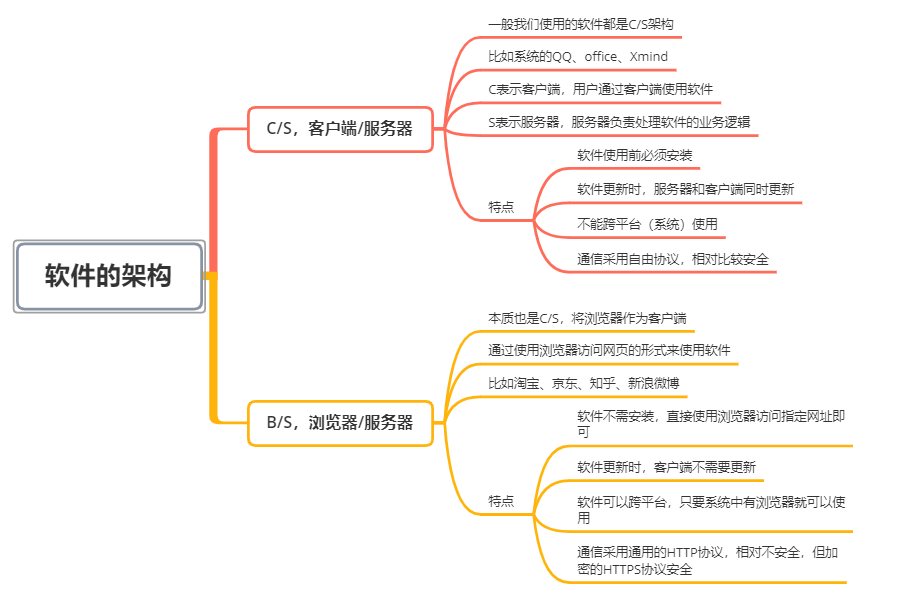
无论前端后端,都是做软件开发的 软件主要分两种架构C/S和B/S 前端主要从事B/S 软件的开发 前端 开发流程: 1-传统模式: 网页设计师用PS设计网页 前端工程师将设计图转为静态网页(承上启下,前后都需要知道一点) 后台工程师将静态网页转为动态网页(从服务器的数据库取出数据显示) 2-目前模式:前端给后台提需求,后台给接口就行。这种要求高一些。 3-大厂尝试的模式:前端既能写页面,又能
Web前端开发——前端是啥?
Javascript(行为):从交互角度,提升用户体验 前端技术标准: 由W3C制定 浏览器如何渲染网页? 参考视频:浏览器如何渲染网页?服务器作用是什么?...文章目录 前端概述 浏览器如何渲染网页? 前端概述 前端完成将后端提供的数据如何呈现出来,Web前端开发是网站设计的一部分(美工画好的页面,前端开发人员用代码实现) 网站与网页: 网站(web
智能推荐
Web前端攻城狮-Day1-HTML基础
HTML基本要素 HTML:Hyper-Text Markup Language 第一个简单的HTML页面 <!doctype html> <html> <head> <meta charset=”UTF-8”/> <title>第一个HTML页面</title> </head> <b...
WEB前端学习日志第二周 day2
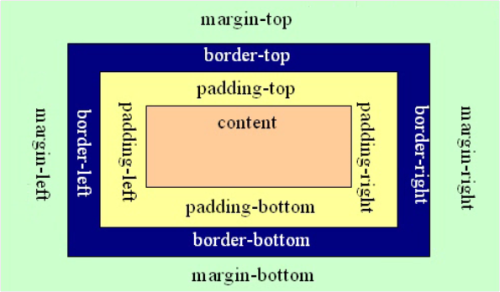
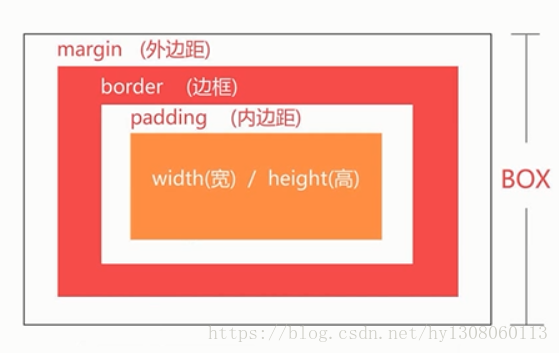
WEB前端学习日志第二周 day2 今日总结:今天学习了css盒模型中的margin的用法,至此经过这一段的学习共学习了HTML的结构和标签,css的语法、样式表和选择符,同时还有css的文本、边框、列表、背景属性,并学习了浮动知识,再加上今天学习的css盒模型。已经学习了挺多知识,于是开始着手做一个简单的网页。 通过vscode、ps、和浏览器一步一步尝试做除了一个网页。 CSS盒模型中的mar...
WEB前端学习日志第二周 Day3
WEB前端学习日志第二周 Day3 今日总结:今天的学习内容主要是昨天没有完成的网页的制作,外加一些写网页时的附加知识,例如空白空间的处理、溢出属性等。 空白空间 1:空白空间的处理 white-space:; pre 空白会被浏览器保留。其行为方式类似 HTML 中的 pre 标签。 pre-wrap 保留空白符序列,但是正常地进行换行。 pre-line 合并空白符序列,但是保留换行符。 in...
Web前端入门学习(1)——走进前端世界
前端基础知识 前端开发语言: HTML(Hypertext Markup Language):超文本标记语言; CSS(Cascading Style Sheets):层叠样式表; JS(JavaScript):脚本语言。 样式表: 行间样式表、内部样式表、外部样式表。 样式 样式格式:属性名:属性值; 常见样式: border:1px solid red border-width:1p...
【百度前端学院学习笔记】Day1
【百度前端学院学习笔记】Day1 前端部分 什么是web? 浏览器获取网页的过程? HTML 与 CSS HTML 5 与 XHTML JavaScript 与浏览器脚本 Ajax 后端部分 Web Server Web Service B/S和C/S架构 PHP ,服务器脚本,Web Framework 一个普通网站访问的过程 来自知乎的问题: Web 建站技术中,HTML、HTML5、XHTM...
猜你喜欢
前端学习CSS3(day1)
四:颜色设置 1、RGBA:说得简单一点就是在RGB的基础上加进了一个通道Alpha :Hue(色调,色相)。0(或360)表示红色,120表示绿色,240表示蓝色,也可取其他数值来指定颜色。取值为:0 – 360,过渡为:(红橙黄绿青蓝紫红) S:Saturation(饱和度)。取值为:0.0% - 100.0% L:Lightness(亮度)。取值为:0.0% - 100.0%,5...
Web前端技术(1)
CSS:用于装饰HTML所用的语句,一般用于作色和占位。 CSS选择器知识 在标签上设置style属性: 如果想要让多个div有样式?怎么办? 第一种方式(low): 不规范的伪高端方式(ID选择器)不推荐使用: 在<head>标签下面写<style>标签,在<style>标签中声明以#开头的CSS样式;通过id给某个标...
web前端基础1
html Hypertext Makeup language --结构 超文本标记语言 css Cascading Style Sheets --样式 层叠样式表 js javascript-...
web前端知识1
nodejs 是什么?可以做什么?为什么擅长做? Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境。Node.js 使用了一个事件驱动、非阻塞式 I/O 的模型,使其轻量又高效。Node.js 的包管理器 npm,是全球最大的开源库生态系统。 一般认为javascript是浏览器端的脚本语言,但是google将其再开发,用来作为服务器端脚本环境,其性能自称比P...
数据库——数据库设计
因为测试工程师在日常工作中会参与数据库设计评审、测试环境搭建、日志跟踪,这些会涉及数据库相关的操作,所以数据库设计、SQL命令是常考的内容。 对于数据库知识,测试工程师岗位考的不深入,主要是实际应用,大家可以针对性准备 其中ER模型设计实例参考《软件测试工程师面试秘籍》P62-63...
问答精选
How to control concurrency in javascript?
I need to control concurrency in a Node.js script I'm making. Currently I'm trying to use npm promise-task-queue but I'm open to other suggestions. I'm not sure how to implement promise-task-queue int...
multiple segues in uitableview
I have a uitableview with 2 custom cells (messages, and notifications). I want to apply a segue to another viewcontroller when user press the message cell, but do nothing when he press the notificatio...
Extra Velocity engine output
I have a variety of Velocity template files that represent e-mail messages. I am searching for an elegant way to allow the template file to output a subject line for the message as well as the content...
NestJS : transform responses
With NestJS, we can transform incoming request @Body() using the validation pipe. Similarly I would like my responses transformed using https://github.com/typestack/class-transformer classToPlain. Thi...
Implementing Date Range in OLAP systems
Please bear with me if this is a trivial question,I am a new bee I am in the design phase of a OLAP system where i need to show cost for a date range. I have three other dimension like product,vendor ...
相关问题
- 学习OpenGL ES 1.x
- htaccess如何在标题中使用%{time_day}重试 - after%{time_day} +1
- 1&amp; 1 Web托管和SMTP配置
- 为什么date1.compareto(date2)&gt; 0比date1&gt更快; DAY2?
- 1服务器2 tomcat 1 docbase 1 logfile-此设置是否会导致日志丢失?
- date.yesterday和date.today.prev_day和1.day.ago之间的不同结果
- PHP显示DATE2如果DAY1通过
- 在熊猫DataFrame中将日期更改为Day + 1,其中时间= 00:00:00
- Spring Data JPA错误:InvalidDataAccessApiusageException:hour_of_day:0 - &gt; 1
- hour_of_day为值0和1设置相同的小时
相关文章
热门文章
推荐文章
相关标签
推荐问答
- problem using django's User authentication model. Uncomprehensible error
- Is there any way of return to website after unsubscribe paypal recurring payment
- XAML Grid column items do not expand evenly when screen width increases
- Giving lock to certain thread
- Database design for efficient retrieval
- Merge dataframe and cbind list
- C++ (MFC) app with CWebBrowser2 -> ChromeFrame -> HTML5 app, how to get click events from the HTML5 to the C++ app?
- Idempotent migrations when using Flyway
- You must call "WebSecurity.InitializeDatabaseConnection" ... But I already have
- Why is my matrix row group sort not working in SSRS