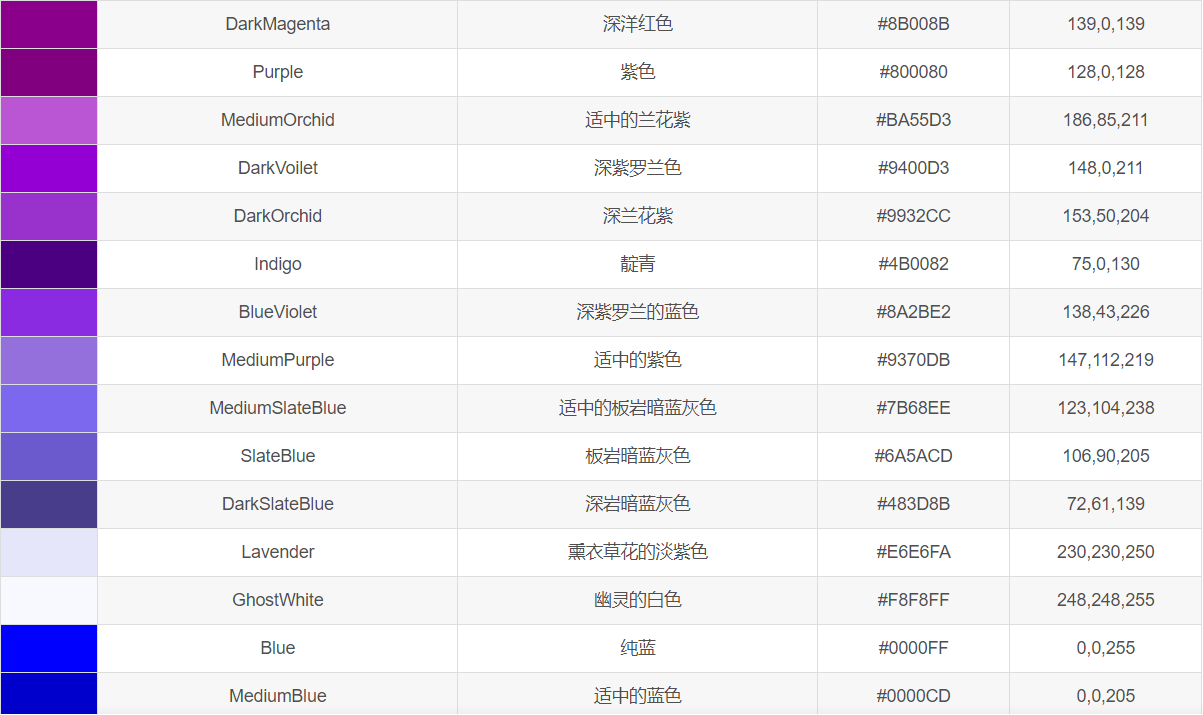
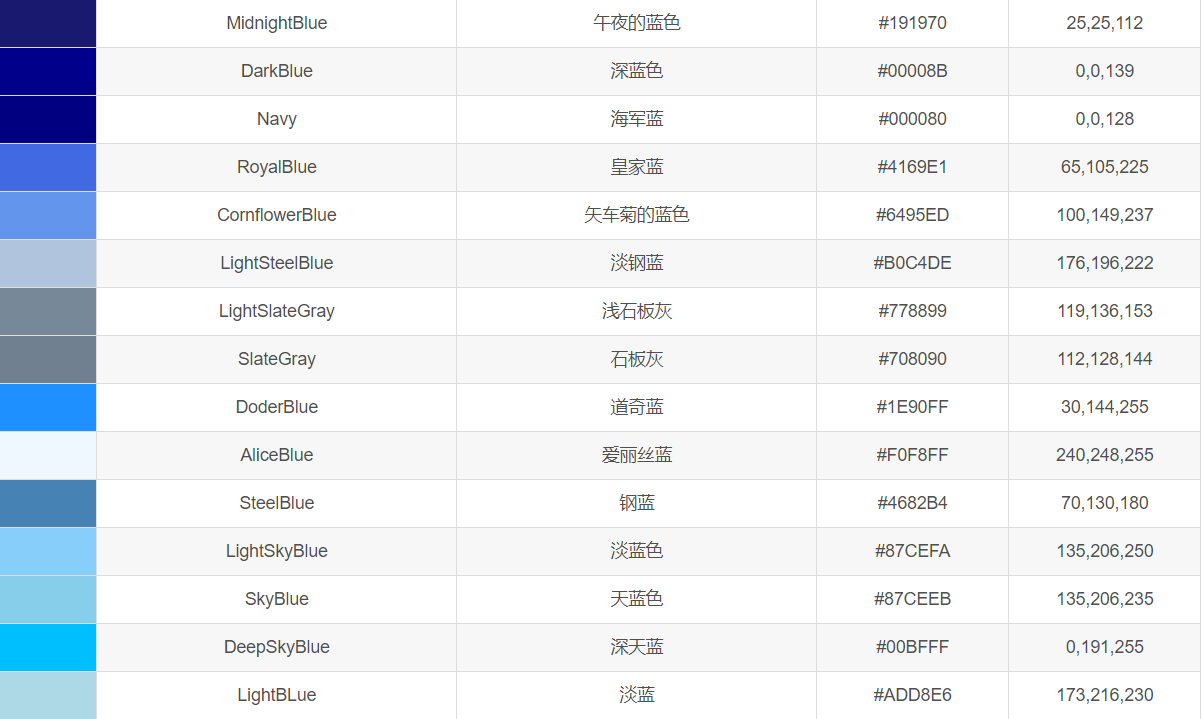
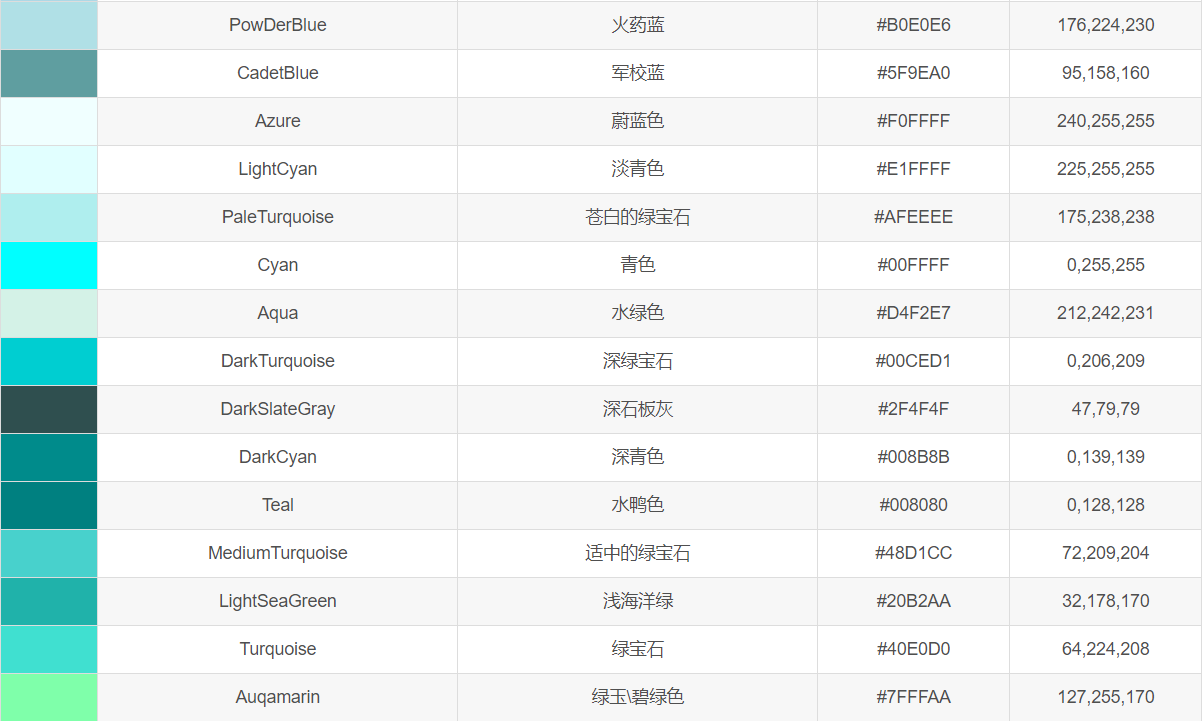
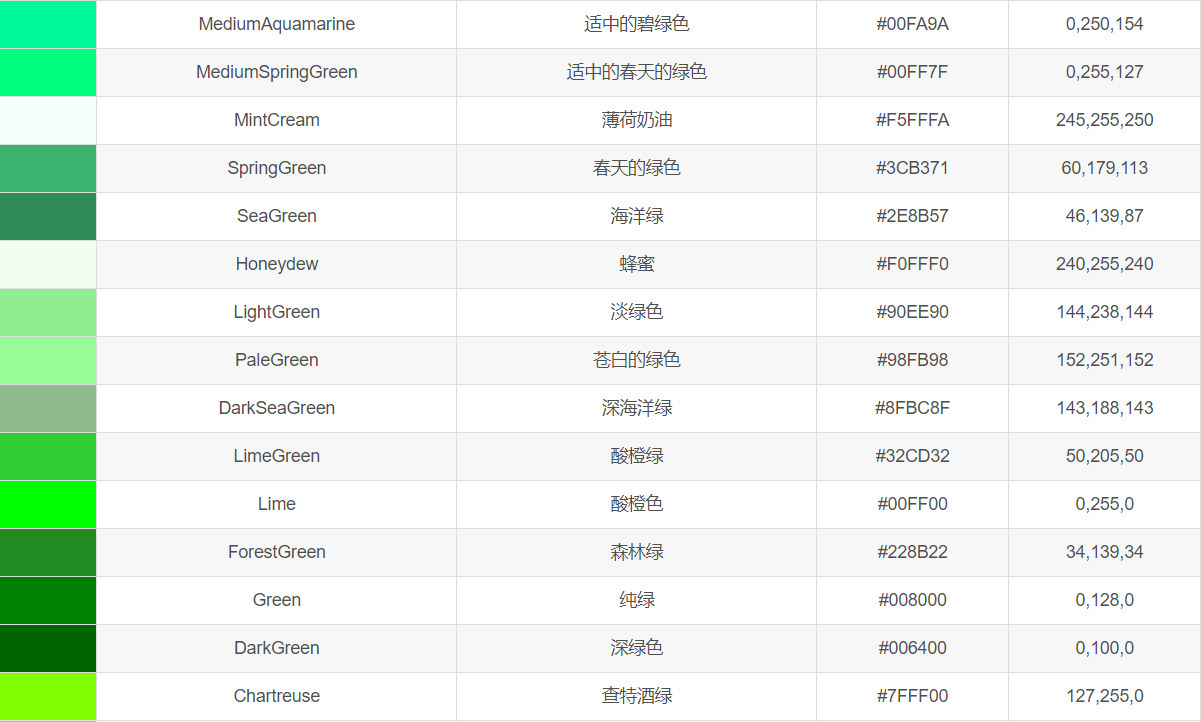
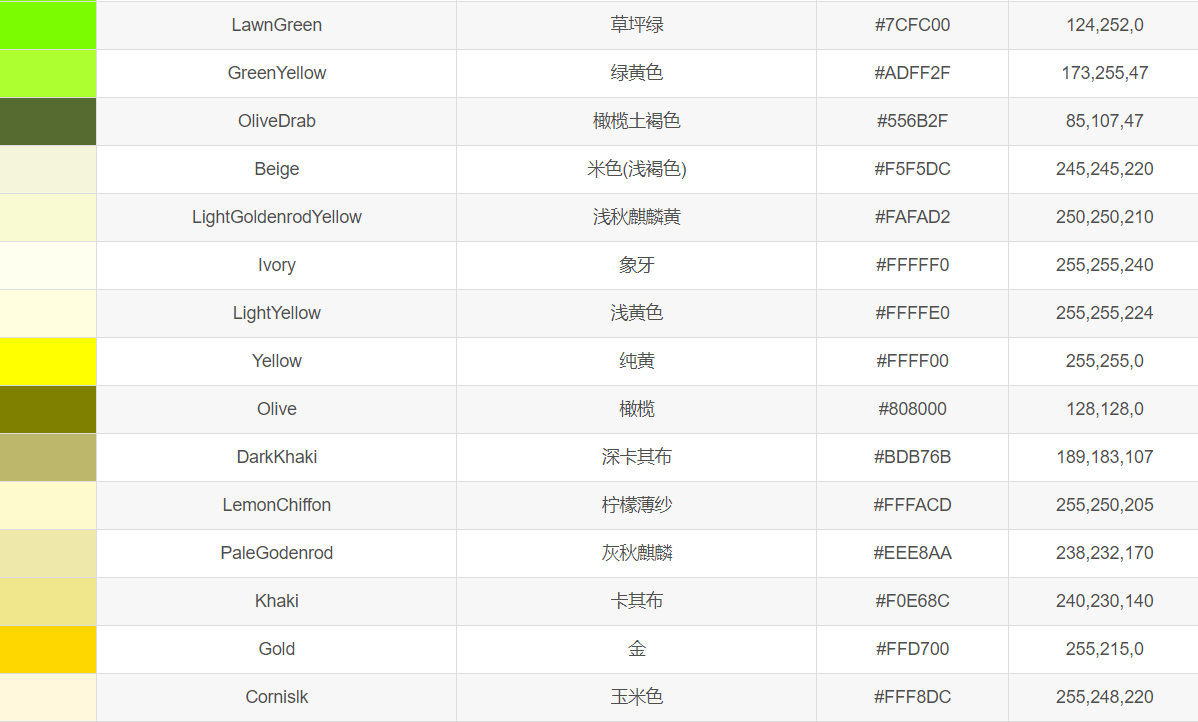
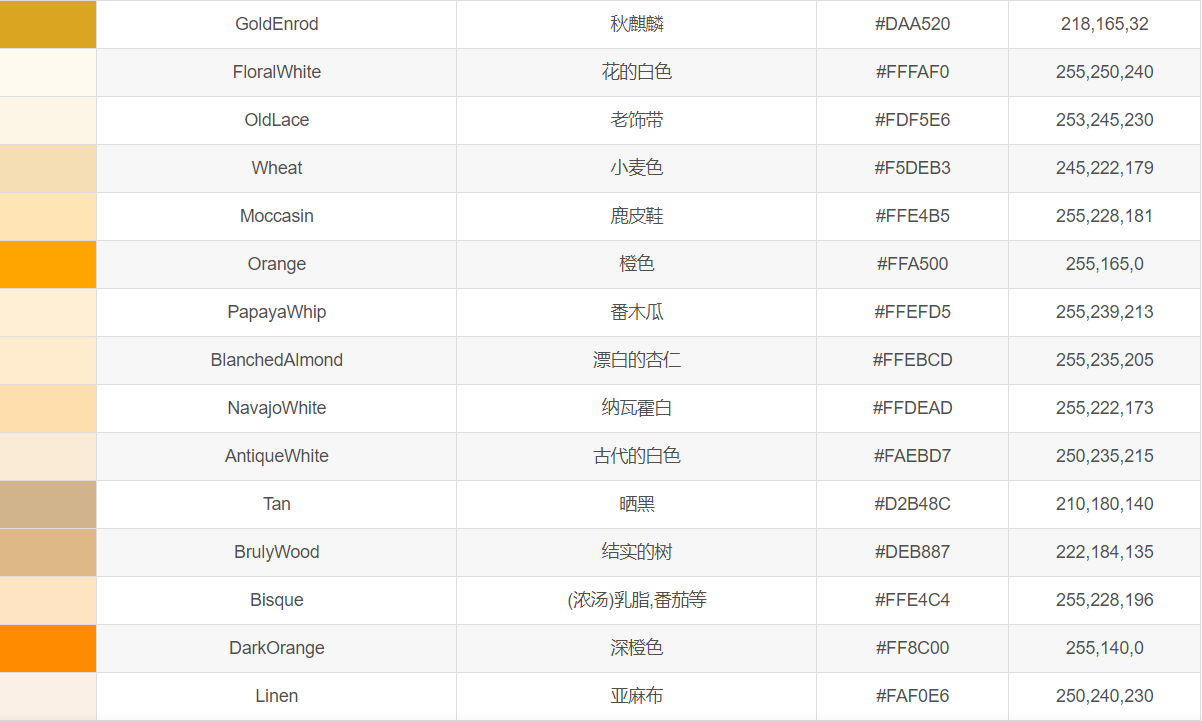
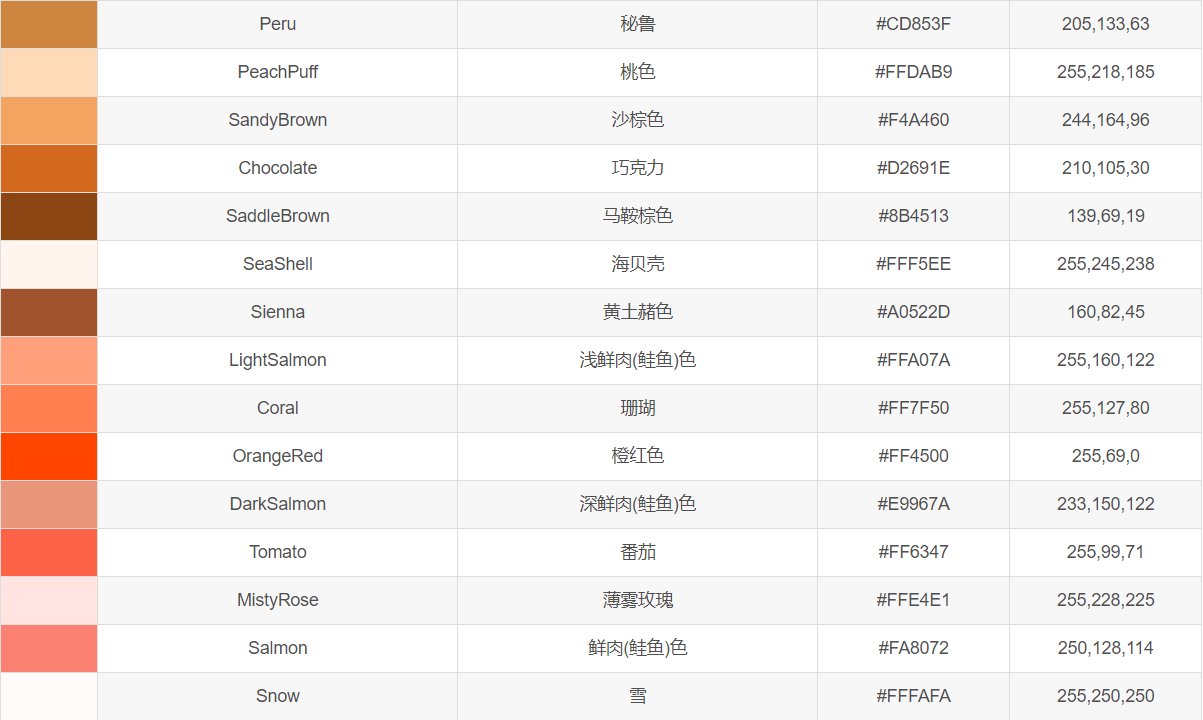
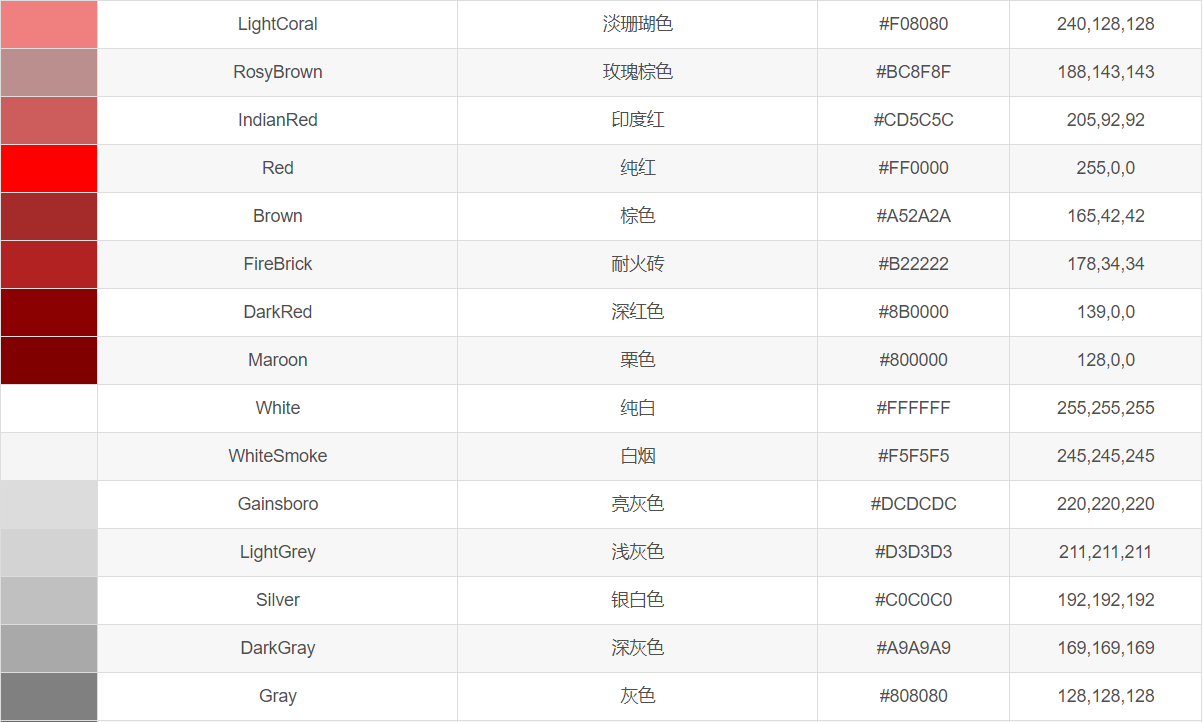
HTML颜色码对照表-英文代码、中文描述、十六进制、rgb值
2023-01-11
177
版权
版权声明:
本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《
阿里云开发者社区用户服务协议》和
《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写
侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
简介:
HTML颜色码对照表-英文代码、中文描述、十六进制、rgb值
目录
相关文章
|
26天前
|
敏捷开发
【sgCreateTableColumn】自定义小工具:敏捷开发→自动化生成表格列html代码(表格列生成工具)[基于el-table-column]
【sgCreateTableColumn】自定义小工具:敏捷开发→自动化生成表格列html代码(表格列生成工具)[基于el-table-column]
18
0
0
|
11天前
|
编解码
前端开发
|
19天前
|
前端开发
JavaScript
CDN
|
10天前
|
前端开发
UED
|
12天前
|
前端开发
JavaScript
|
26天前
|
移动开发
前端开发
HTML5
Canvas实现超酷Loading动画HTML代码
之前我们分享过很多基于CSS3的Loading动画效果,相信大家都很喜欢。今天我们要来分享一款基于HTML5 Canvas的发光Loading加载动画特效。Loading旋转图标是在canvas画布上绘制的,整个loading动画是发光3D的视觉效果,HTML5非常强大。
19
1
1

|
26天前
|
JavaScript
前端开发
安全
|
26天前
|
缓存
前端开发
IDE
【专栏:工具与技巧篇】HTML与CSS代码压缩与合并
【4月更文挑战第30天】本文探讨了优化Web性能的关键——HTML和CSS代码压缩与合并。代码压缩通过移除空白字符、注释和缩短标识符减小文件大小,而代码合并则减少HTTP请求。开发者可借助在线工具、构建工具插件、编辑器扩展或手动方式实现压缩和合并。最佳实践中,应保留未压缩备份,测试压缩效果,利用缓存并自动化流程。同时,注意适度优化,避免影响首屏渲染速度。关注新工具和策略以维持网站性能和可维护性。
47
3
3
|
26天前
|
前端开发
JavaScript
热门文章
最新文章
1
Android程序猿搞Web 之HTML(二)
2
TextView显示html文件中的图片
3
【HTML5】标记文字
4
Form Follows Function – 绚丽的 HTML5 互动体验网站
5
ASP.NET C# 用后台代码实现 跨域名访问 返回HTML代码
6
圣诞树(html,python,matlab)完整源码
7
《HTML 5与CSS 3 权威指南(第3版·上册)》——1.3 可以放心使用HTML 5的三个理由
8
The Expressive Web:最具创意的HTML5和CSS3特性展示
9
一起谈.NET技术,为Expression Web 4 添加HTML5 标签支持
10
整理发布html的select控件实用js操作