小程序商城项目轮播图动态渲染功能完成
技术标签: 小程序
微信小程序轮播图
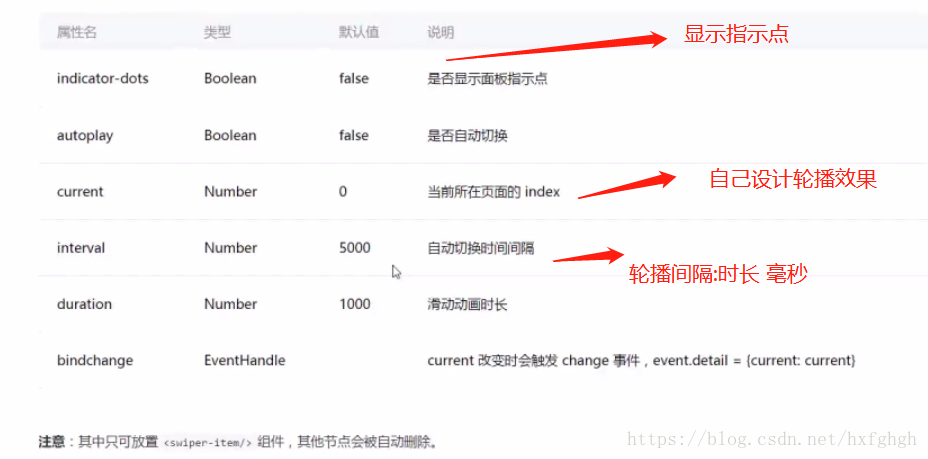
一、滑块视图组件 利用滑块视图组件可以实现轮播图、滑动页面、图片预览等效果,一个完整的滑块视图组件由 <swiper>;</swiper>;和<swiper-item>;</swiper-item>;两个标签组成,它们不能单独使用 swiper组件的属性如下: 二、轮播图案例
小程序轮播图
="{{banner}}" wx:key="{{item.id}}"> <swiper-item>; <image bindtap...;/swiper-item>; </block> </view>; </swiper>; /* 轮播 */ .banner { position: relative
[新手教程] 微信小程序 轮播图 swiper图片组件
="{{movies}}" wx:for-index="index"> <swiper-item>; <image src="...; </block> </swiper>; [color=rgb(51, 51, 51) !important]复制代码 这里有几个属性需要说明. 微信小程序开发的循环用到了<
小程序轮播图效果
今天我来说一下超级简单de小程序轮播图最初级的实现 先看代码 wxml <view>; <swiper indicator-dots="true".../3.jpg"></image>; </swiper-item>; </swiper>; </view>; wxss page
图片轮播
; </block> </swiper>; 这里有几个属性需要说明. 微信小程序开发的循环用到了<block wx:for > 我这里是遍历movies[]数组.<...微信小程序 轮播图 swiper图片组件 28669 照着开发文档尝试,总是能有所收获.之前做Android开发,做个轮播图并不简单,用上viewpage再设置圆点,折腾一通之后还一堆bug.今天
智能推荐
微信小程序轮播图
微信小程序轮播图实现,比Android 轮播图来说,显得轻松多了。 微信小程序提供swiper组件,官网api提供的swiper滑块视图容器。 属性名 类型 默认值 说明 autoplay Boolean false 是否自动切换 current Number 0 当前所在页面的 index interval Number 5000 自动切换时间间隔 duration Number 500 滑动动...
微信小程序-----轮播图
首先我就为我的首页加一个轮播图吧 首先就是swiper标签了 微信小程序不像html那样,要自己写很多代码才能实现一个轮播图 很多标签就是对一些功能的封装 我们下面来探讨以下: 首先: swiper-item是swiper下的一个子项目,简单点来说就是每一页 我们在swiper里面放图片 结果: 一个简单的轮播图就解决了,嗯,解决了 但是好像不太对 我们平时看得轮播图不是会滚动的吗?不是有小点点的...
微信小程序制作轮播图
微信缓冲上限:4m 轮播图(自带轮播效果) 微信小程序自带轮播特效,直接可以使用即可 如下图 轮播图的样式如下 详细可查微信小程序手册~ 竖着滚动 喜欢请点波赞或者收藏关注下博主呗~~,持续更新小程序相关...
微信小程序swiper轮播图
在微信小程序中我们经常需要展示一些图片,或者一些数据(公告)用来循环展示。微信为我们封装了一个组件可以让我们用来方便快捷的实现这个需求。下面简单的介绍下swiper组件。 首先我们先看下文档: 这边可以看到为我们提供了一些属性名,我们可以用来控制指示点是否显示,轮播图片的自动切换和切换时间,切换事件等等。 那么下面我们来写一个简单的轮播图。 首先我们先看下效果图,以及数据源: ...
微信小程序|轮播图
欢迎点击「算法与编程之美」↑关注我们! 本文首发于微信公众号:"算法与编程之美",欢迎关注,及时了解更多此系列文章。 问题描述 什么是轮播图? 轮播图通俗的说就是在一个模块或者说窗口,通过电脑上鼠标点击、手机上手指滑动后,可以看到多张图片。轮播图的位置一般放置在页面首部,具有内容醒目、重点突出等特点。轮播图在一般的页面中常用于特色推荐,如淘宝网上轮播图中的都是特价商品...
猜你喜欢
微信小程序轮播图
一、滑块视图组件 利用滑块视图组件可以实现轮播图、滑动页面、图片预览等效果,一个完整的滑块视图组件由 <swiper></swiper>和<swiper-item></swiper-item>两个标签组成,它们不能单独使用 swiper组件的属性如下: 二、轮播图案例...
微信小程序,uniapp,轮播图
小程序iOS端轮播图不能正常显示 Uniapp开发 1. 排错 检查,代码是否出错,数组循环是否出错,生命周期中查找对应的函数,元素元素是否成功渲染 检查,请求是否成功,一步步排查,每一步打印对应的console。Log()打印对应的数据。 1.在小程序端,图片不能使用本地图片,要转化base64格式才能正常,我这边是网络图片,排除, 2.对应的代码要写兼容性,重写代码兼容性,依旧如如此,排除 3...
关于Idea中Bebug出现Disconnected from the target VM, address: ‘127.0.0.1:xxxx‘, transport: ‘socket‘
问题如下图所示: idea用的一直是正常的,然后今天debug突然出现这个问题,寻找了网上的解决办法都没有用(试过console)。由于是新手,只是在学习javaWeb中Servlet相关的知识还没有使用框架, 服务器使用的是Tomcat。按照网上的方法没有解决我就开始读异常信息,发现一直说是1099端口出现的异常,显示1099端口已经被使用 使用windows命令行去查询端口占用情况显示端口没有...
单因子测试框架分享
单因子分析对于很多读者来说,看似熟悉,但是没有自己上手做一遍,还是会产生很多问题。本篇报告中我们将给出一些基本面因子的具体测试结果,我们借鉴了光大证券的《单因子分析体系》,这也是行业内较为认可的一套测试流程,以BP和ROE_TTM因子为例,测试了预测性、稳定性、单调性和相关性等等指标。为下一步的多因子组合的构建打下基础。 未经授权,严禁转载。 多因子模型理...
Fiddler抓包设置及常见问题
参考:https://www.phpmianshi.com/?id=194 Fiddler简介 官网:https://www.telerik.com/fiddler Fiddler是比较好用的web代理调试工具之一,它能记录并检查所有客户端与服务端的HTTP/HTTPS请求,能够设置断点,篡改及伪造Request/Response的数据,修改hosts,限制网速,http请求性能统计,简单并发,接...
问答精选
Initialize transposed numpy array
I want to use the Singular-Value-Decomposition of matrix A. If possible I would write: But I can't initialise an array with its transposed. Now I have two questions: As far as I understand the python ...
How to solve setting up this payment problem - paypal
Hi everyone I want to integrate the PayPal api I did all the setups etc but I get this error when I get to the final stage of the payment: problem setting up this payment and I don't understand why si...
Size of string inputted by user at run-time
I am fairly new to C programming language. And I am getting stuck at finding the size of string the user inputs. A sample code is below: So, my problem is I can't find any answers at stack overflow wh...
Obejct.assign not accepted in <Route> render callback (by TypeScript)
Actually I have two questions for a <Route> like this in an jsx file: Why adding props at all? In examples like this it should look like <MyComponent {...props} user={user} /> But we can a...
Difference between ProcessBuilder and FileHandler
Can any one please explain difference between ProcessBuilder and FileHandler, which one should be used in which situation. For example if we want to redirect the output of a command to a text file say...
相关问题
相关文章
热门文章
推荐文章
相关标签
推荐问答
- Unix - which application is in the foreground?
- Put a number of spheres in an animation with the same distance
- Using empty over == ""
- php - htaccess block php files except root files
- Parallel Period on SalesVariance MDX
- long long multiplication in C gives wrong result
- undefined method `signup_path' for invitations( Still cant send beta invites )
- xsl:attribute-set not inheriting from xsl:attribute-set correctly
- Joining results from separate API's together
- Passing dynamic parameters to a function (NOT arguments) in PHP