微信小程序锚点跳转(仿京东小程序tab效果)
1、锚点按钮

data-* 的值对应要跳转的锚点的id值
2、点击按钮时,将toView的值设置为当前点击的按钮的data-*的值(一定要用setData方法,不能直接用this.toView=... ,不然页面的值无法改变)

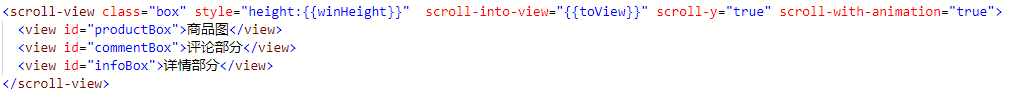
3、给需要跳转的内容外加上<scroll-view ></scroll-view>

scroll-into-view的值为需要跳转到的位置的id值
scroll-y:是否为垂直滚动
scroll-with-animation:是否加滚动动画效果
tips:
1、page设置高度为100%;
2、必须设置scroll-view的高度(我设置的为设备的高)
以下为点击跳转锚点的完整代码
<!--pages/test/test.wxml--> <view class="menu"> <view class='item {{nowstatus == "productBox" ? "on" : ""}}' bindtap="toViewClick" data-hash="productBox">商品</view> <view class='item {{nowstatus == "commentBox" ? "on" : ""}}' bindtap="toViewClick" data-hash="commentBox">评论</view> <view class='item {{nowstatus == "infoBox" ? "on" : ""}}' bindtap="toViewClick" data-hash="infoBox">详情</view> </view> <scroll-view class="box" style="height:{{winHeight}}" scroll-into-view="{{toView}}" scroll-y="true" scroll-with-animation="true"> <view id="productBox">商品图</view> <view id="commentBox">评论部分</view> <view id="infoBox">详情部分</view> </scroll-view>
// pages/test/test.js Page({ data: { winHeight:'100%', toView:'productBox', nowstatus:'productBox' }, onLoad: function (options) { let that=this; wx.getSystemInfo({ success: function(res) { that.setData({ winHeight: res.windowHeight - (res.windowWidth * 90 / 750) + 'px' }) }, }) }, toViewClick:function(e){ this.setData({ toView: e.target.dataset.hash, nowstatus: e.target.dataset.hash }) } })
/* pages/test/test.wxss */ page{ height:100%; } .box{height:100%; margin-top:60rpx;} .box view{ height:1500rpx; text-align: center; } .menu{ display: flex; background:#fff; padding:40rpx 0 10rpx 20%; } .menu .item{ width:20%; line-height: 80rpx; color:#333; text-align: center; } .menu .item.on{ color:red; border-bottom:2px solid red; }
{
"navigationStyle": "custom"
}

----------------------------------------- 滑动时相应的tab高亮显示 --------------------------------------------------
1、获取每个部分距顶部的高度
onLoad: function (options) { let that=this; let query = wx.createSelectorQuery(); query.select('#commentBox').boundingClientRect(res => { //获取评论距离页面顶部高度 that.setData({ commentBoxTop: res.top }) }).exec() query.select('#infoBox').boundingClientRect(res => { //获取详情部分距离页面顶部高度 that.setData({ infoBoxTop: res.top }) }).exec() }
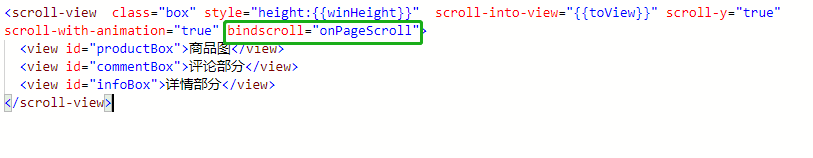
2、监听当前滑动

3、对比当前滑动的距离和每个部分距顶部的高度
onPageScroll: function (e) { var that=this; console.log(that.data.infoBoxTop) console.log(e.detail.scrollTop) if (e.detail.scrollTop <= that.data.commentBoxTop - 80){ that.setData({ nowstatus: 'productBox' }) } if (e.detail.scrollTop > that.data.commentBoxTop -80){ that.setData({ nowstatus:'commentBox' }) } if (e.detail.scrollTop > that.data.infoBoxTop - 80){ console.log("true") that.setData({ nowstatus: 'infoBox' }) } }

