前端-页面调试-在浏览器里面添加一个类进行调试
- 原创
- |
- 浏览:347
- |
- 更新:
- |
- 标签:浏览器
方法/步骤
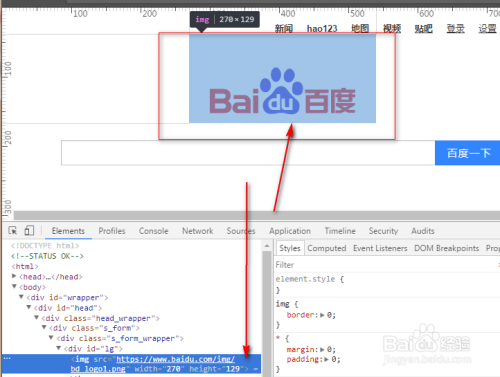
这次还是拿百度的首页进行调试一番,
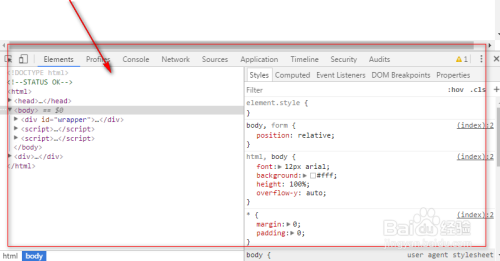
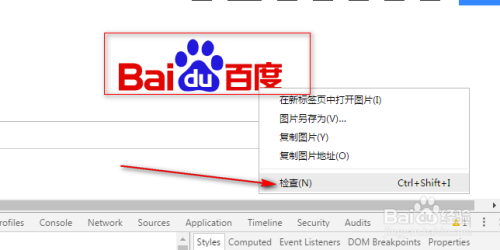
老规矩,先打开百度的首页,然后检查来打开工具栏
下面的这个步骤就需要稍微讲讲这个工具栏的应用了,
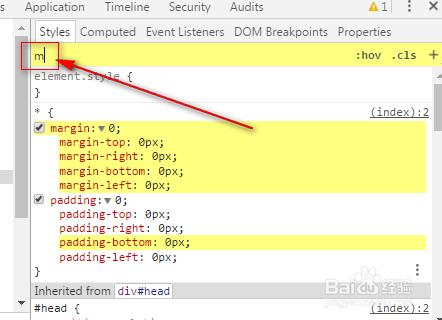
先来看看右边工具栏的这个搜索的,这个可以搜索很多东西,
比如说什么属性呀,宽度高度之类的都可以,如下:
- 此文章未经许可获取自百度经验
为了方便讲解,这边就直接简化操作,
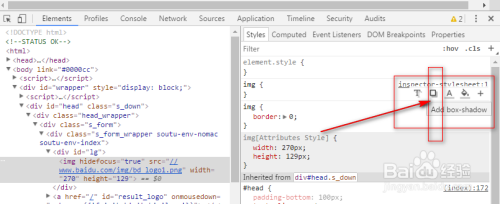
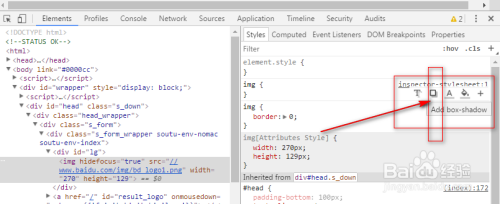
就检查一下百度的首页的图片,可以看到已经对应选中元素了,
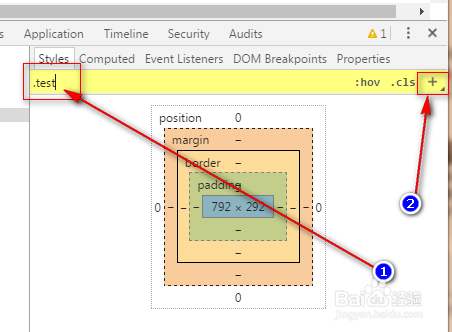
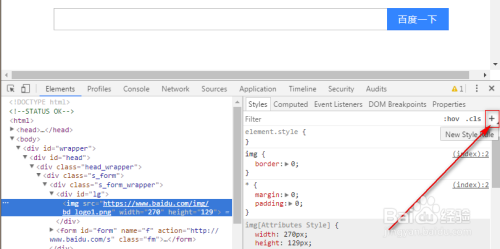
然后就直接点击工具栏右上角的加号
然后浏览器就会自动选中刚刚选中的元素,
并且会做一个类,如图,
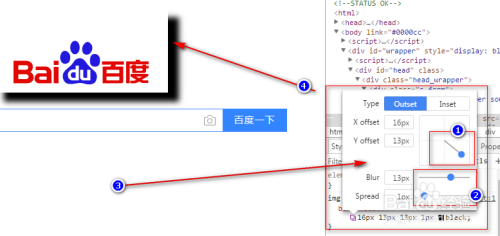
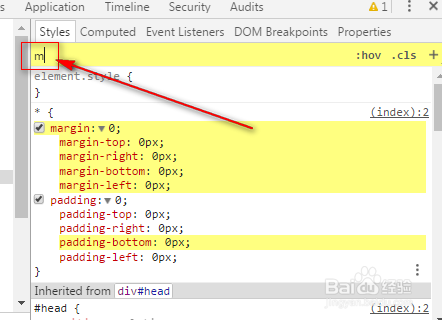
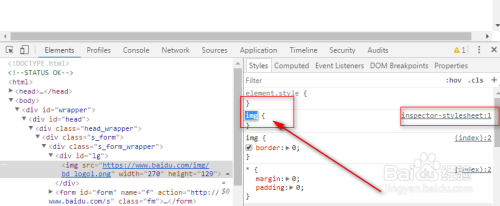
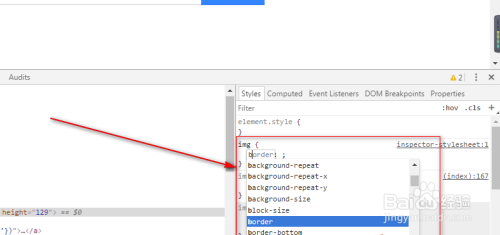
然后在类里面添加属性,可以自定义,也可以快速操作,
自定义有提示的,比如下图
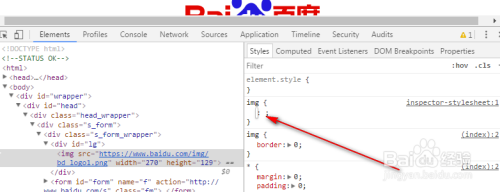
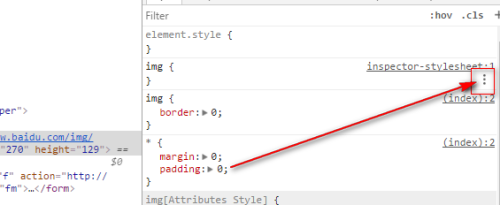
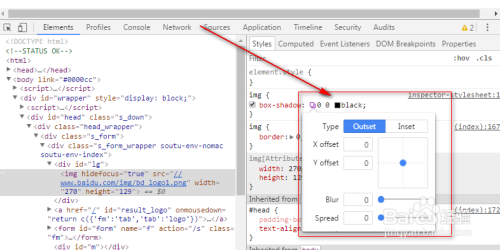
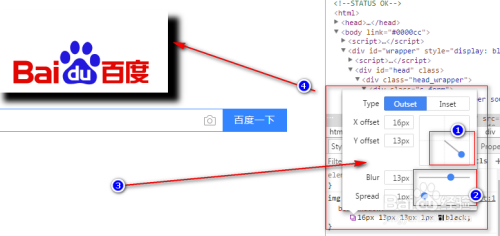
当然这边也可以采用浏览器自带的一个功能,
快速操作,就是点击这个属性的右下角的那里,
然后就可以快速添加属性了,添加完成后就可以看到效果了
END
经验内容仅供参考,如果您需解决具体问题(尤其法律、医学等领域),建议您详细咨询相关领域专业人士。
作者声明:本篇经验系本人依照真实经历原创,未经许可,谢绝转载。
展开阅读全部