测试覆盖率
jest⾃自带覆盖率,如果⽤用的 mocha,需要使⽤用 istanbul来统计覆盖率。(所以我推荐jest)
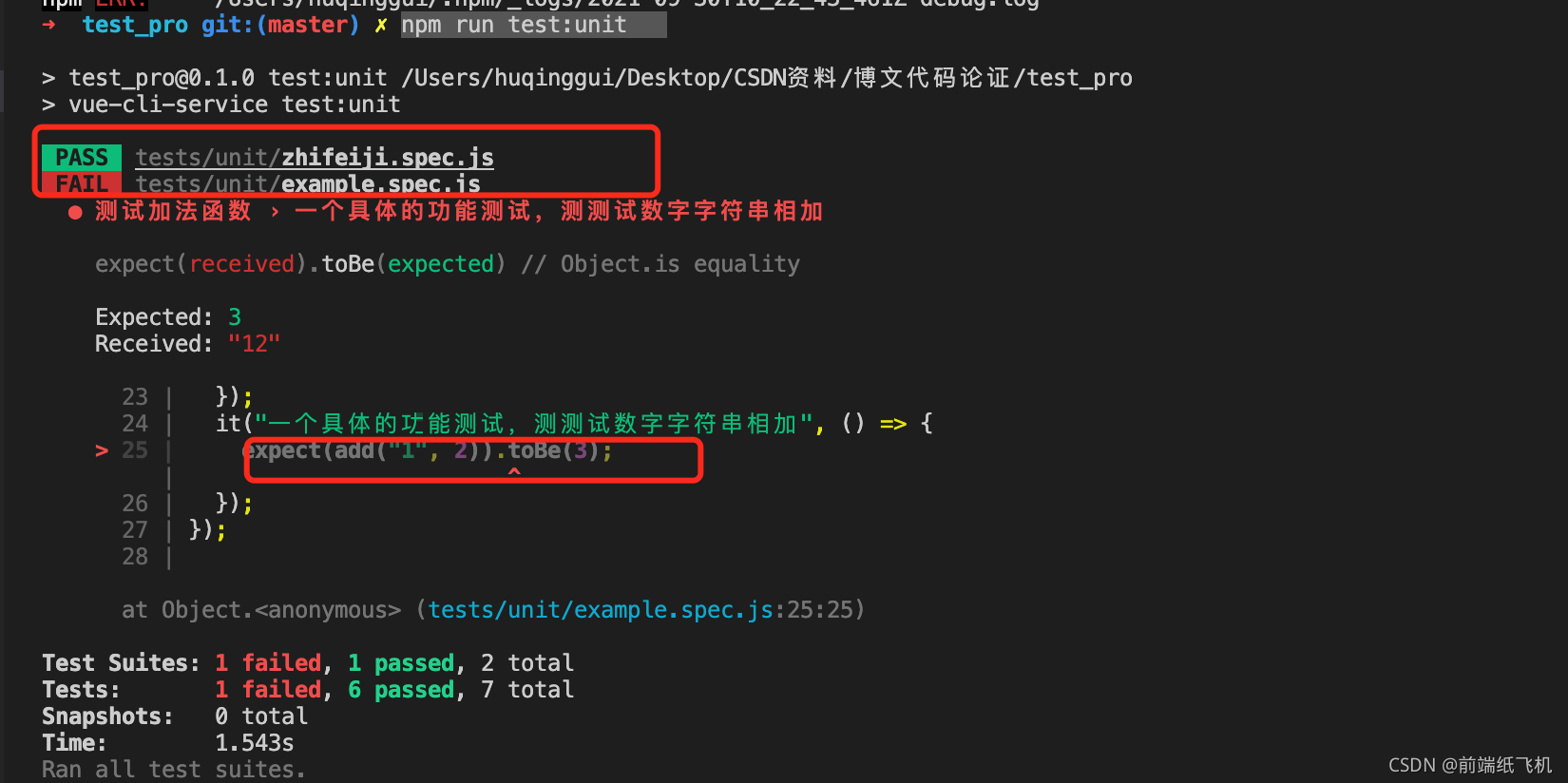
npm run test:unit
这个明显是不通过的,需要将途中的3改为正确的‘12’。
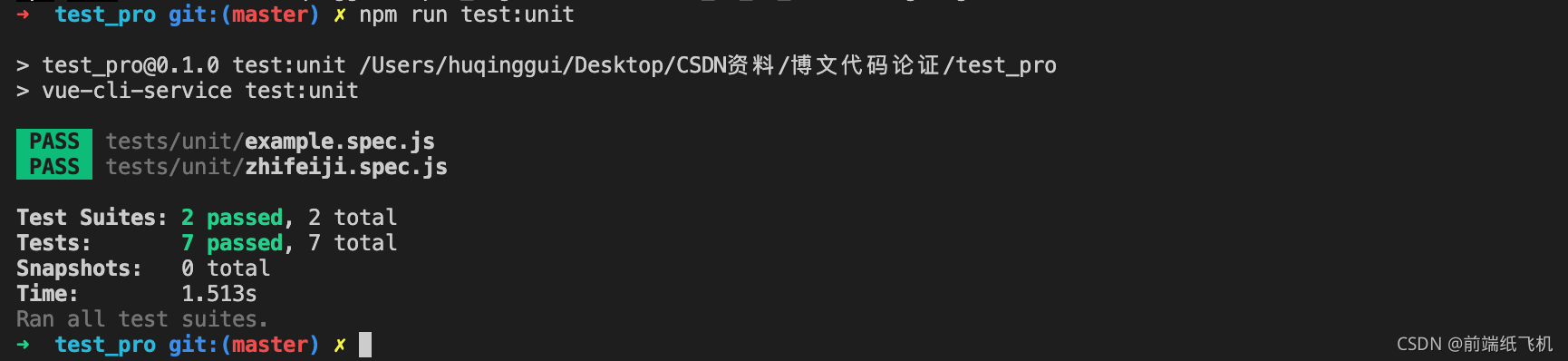
改完后再次执行命令。
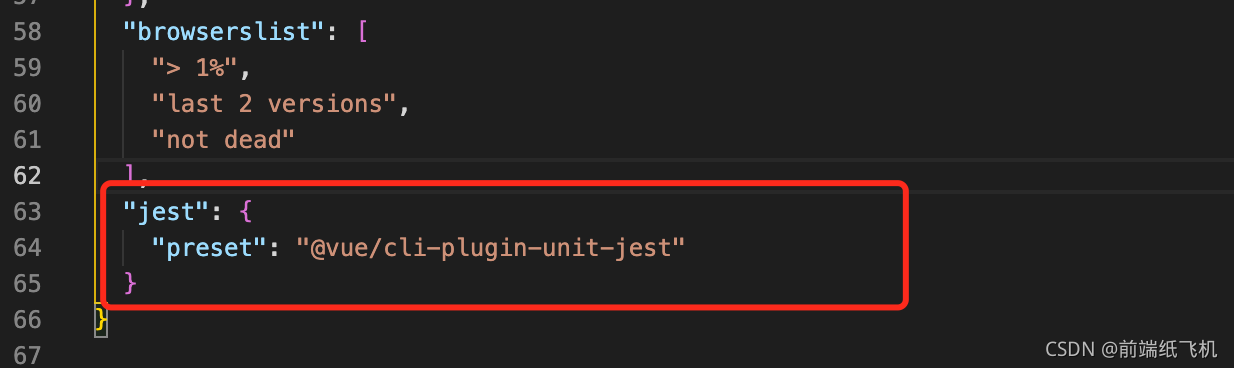
这么一来测试是通过了,但是好像无法直观看到覆盖率,所以我们来对package.json中的jest进行下修改,在下图的位置中:
改为:
"jest": { "collectCoverage": true, "collectCoverageFrom": ["src/**/*.{js,vue}"], "moduleFileExtensions": [ "js", "json", "vue" ], "transform": { "^.+\\.js$": "<rootDir>/node_modules/babel-jest", ".*\\.(vue)$": "<rootDir>/node_modules/vue-jest" }, "moduleNameMapper": { "^@/(.*)$": "<rootDir>/src/$1" }, "snapshotSerializers": [ "<rootDir>/node_modules/jest-serializer-vue" ], "testURL": "http://localhost" }
倘若有个jest.config.js那么就在 moduleFileExtensions 上一行加入,这个文件是对jest的配置(没有不必改):
"collectCoverage": true, "collectCoverageFrom": ["src/**/*.{js,vue}"]
改好后,我们再来执行下npm run test:unit命令,
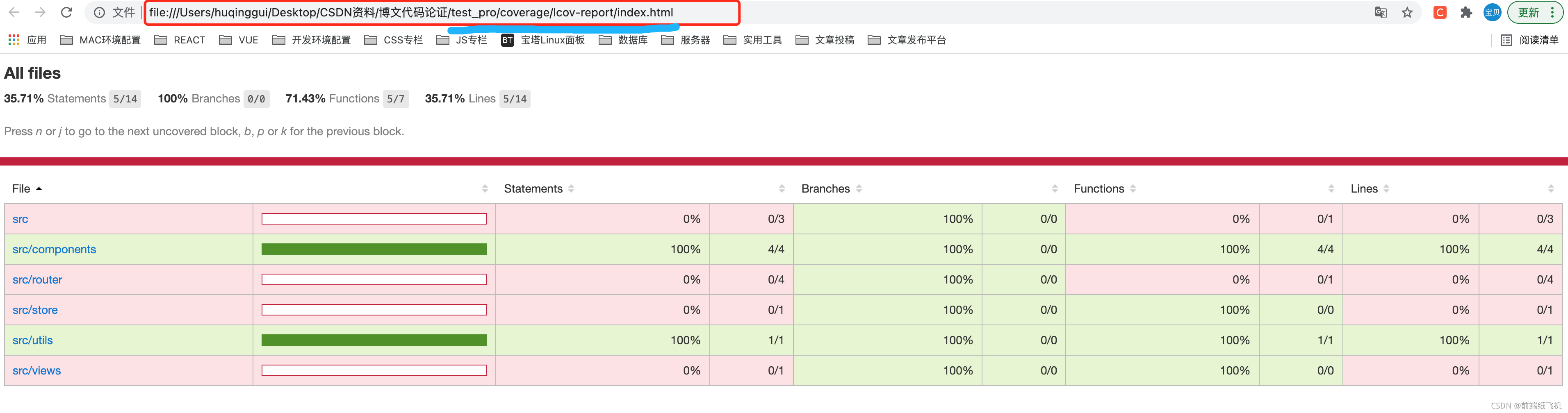
到此,我们就能清晰看见测试的一个覆盖情况!这个覆盖率会生成一个报告,生成的报告文件在coverage目录下,打开可以看到这么个鬼东西:
这么一来,测试代码覆盖情况就一览无遗了。
这个测试报告可以很精确的看到我们哪些没测试,哪些测试了。
我在zhifeiji.vue里加点东西不测试,来看看结果:
<template> <div> <span id="msg">{{ msg }}</span> <span>{{ msg1 }}</span> <button class="btn" @click="changeMsg">点我</button> </div> </template> <script> export default { data() { return { msg: "vue test", msg1: "你好", msg2:'这个不测试' }; }, created() { this.msg = "aftermounted"; this.msg2 = '不测试扣了我100块'; }, mounted() { this.msg1 = "测试下vue组件"; }, methods: { changeMsg() { if(this.msg === '1'){ this.msg = "click false"; }else{ this.msg = "click over"; } }, }, }; </script>
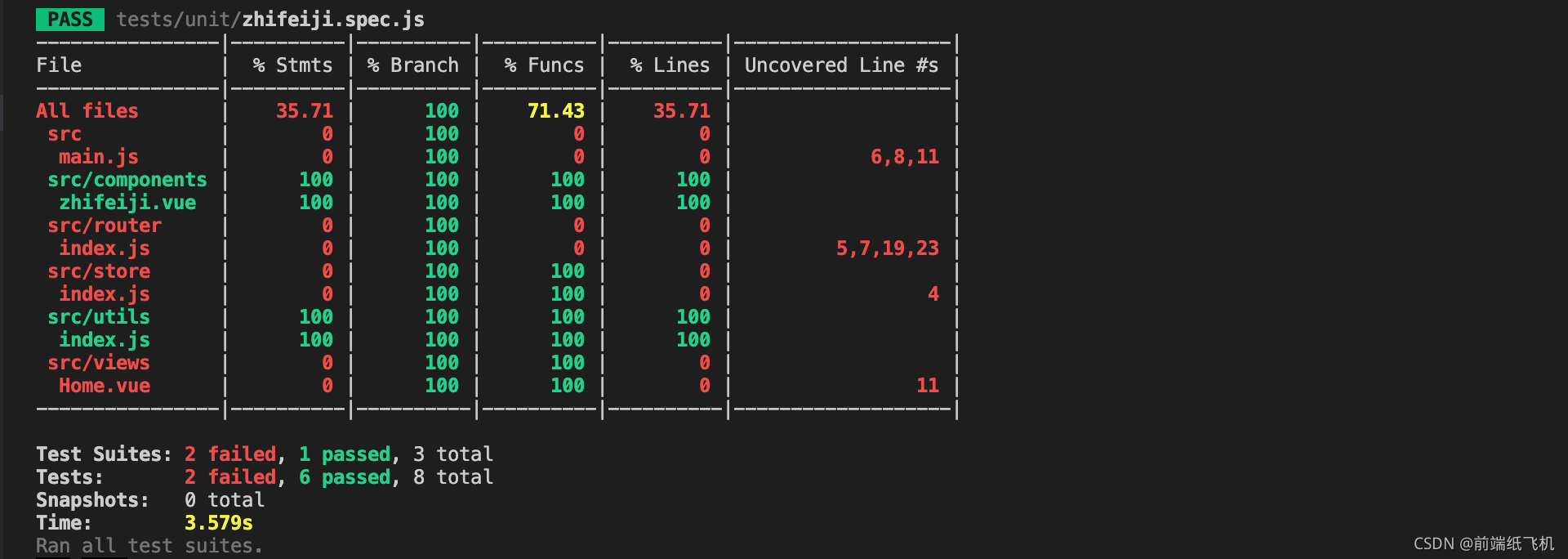
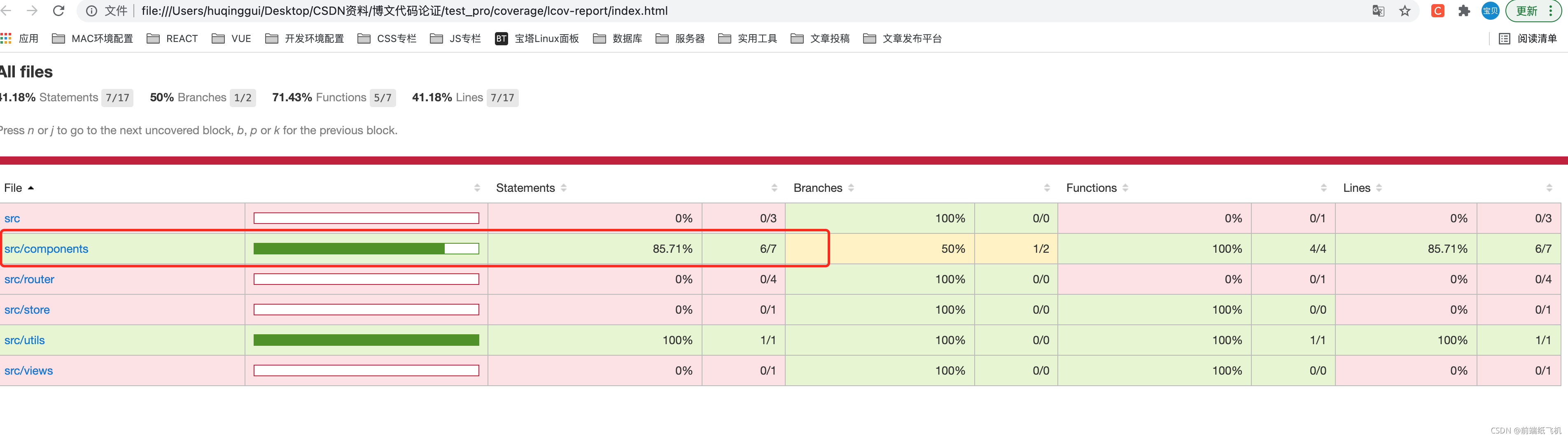
上面代码中msg2有关的都是没测试的,执行下测试命令看报告:
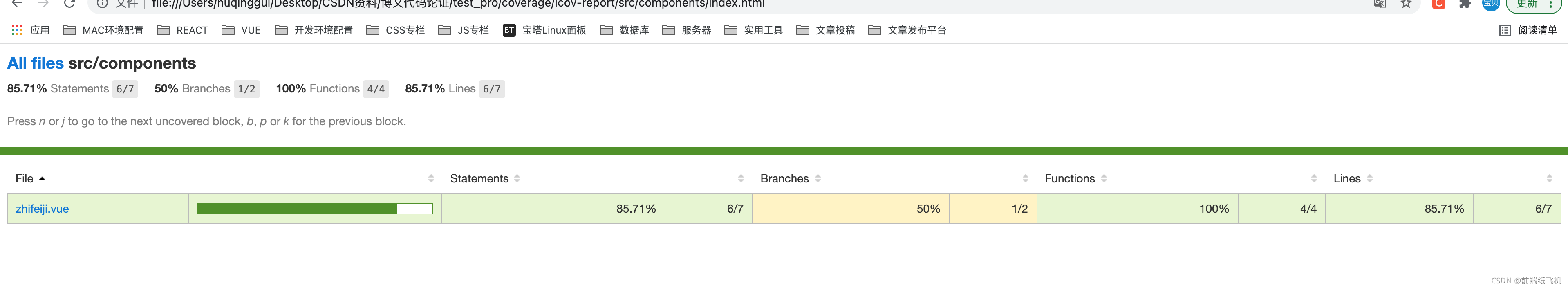
红框部分可见着这次zhifeiji.vue覆盖率没有100%了,上main蓝色的我们可以点击进去。
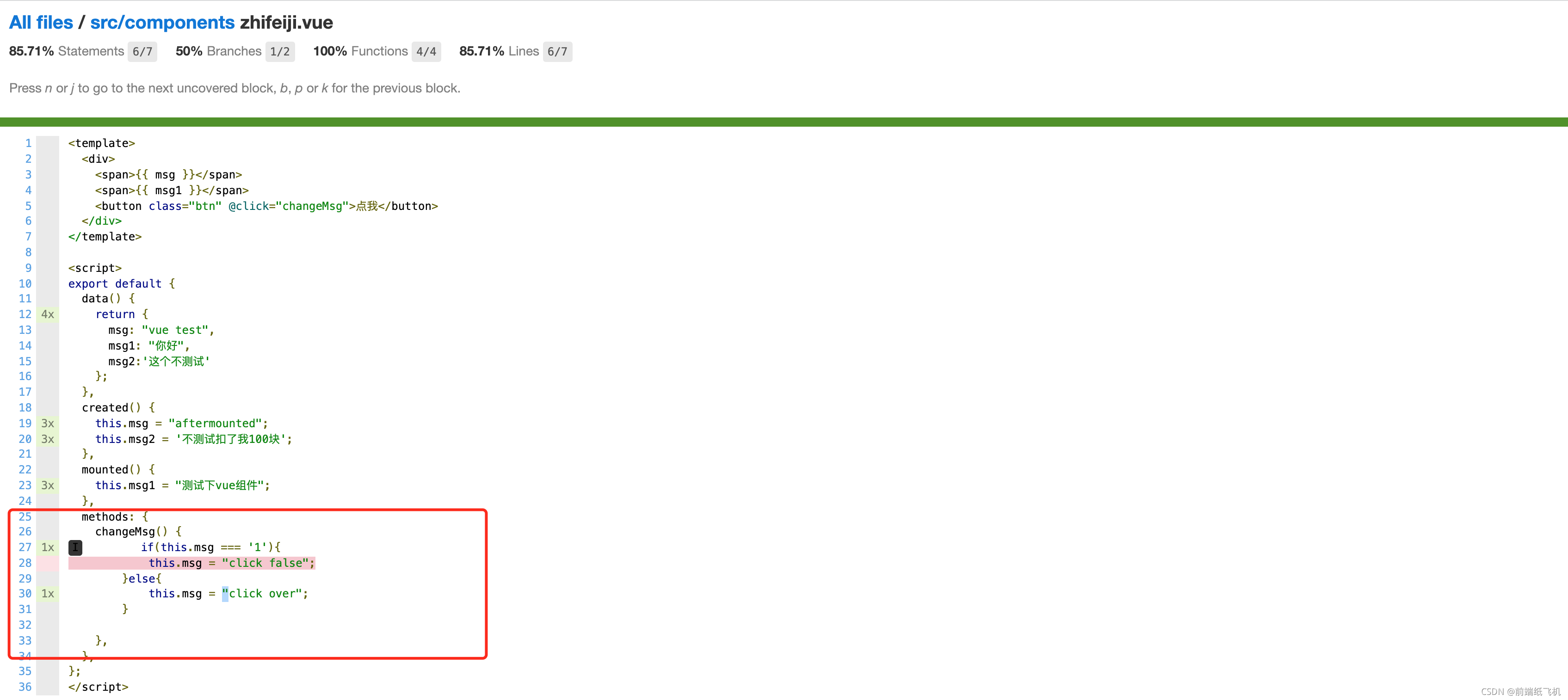
一步步点进来,会来到被测试的代码文件。
如何测试不通过就阻止代码git提交
安装husky:
cnpm i husky –save # yarn、cnpm、npm 随意
配置husky,在package.json配置:
"husky": { "hooks": { "pre-commit": "npm test", "pre-push": "npm test", "...": "..." } }
当然这是文档上的案例,我们改下:
"husky": { "hooks": { "pre-commit": "npm run test:unit" } }
代表再提交(commit)前先执行npm run test:unit。
验证
修改测试代码文件zhifeiji.spec.js:
由:
it("测试新建完毕后,create生命周期后的数据", () => { //created let vm = new Vue(zhifeijiComp).$mount(); expect(vm.msg).toBe("aftermounted"); });
改为:
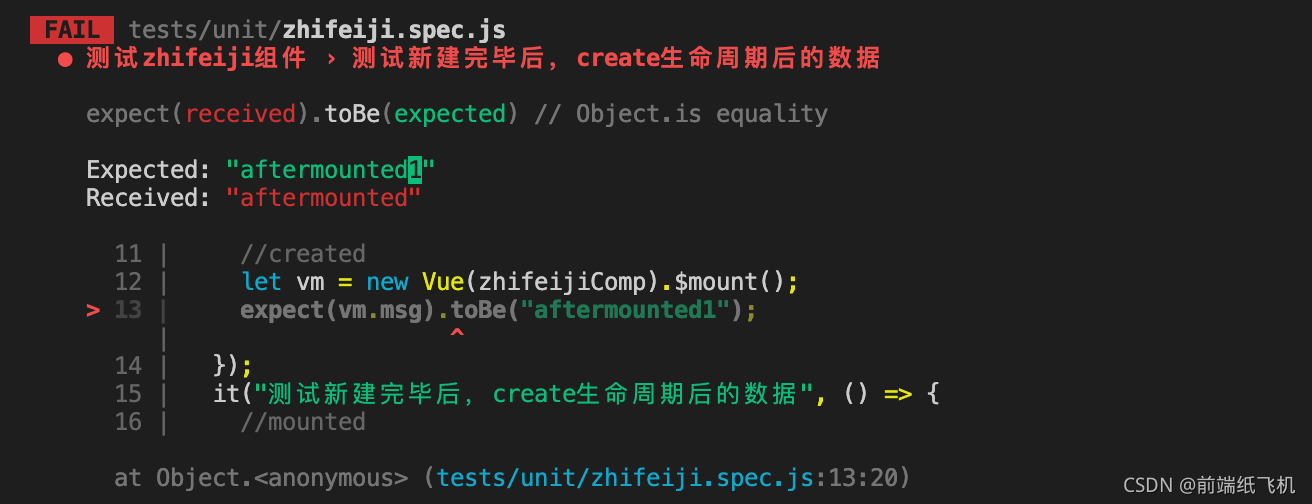
it('测试新建完毕后,create生命周期后的数据',() => { //created let vm = new Vue(zhifeijiComp).$mount() expect(vm.msg).toBe('aftermounted1') })
这样测试肯定是不通过的。
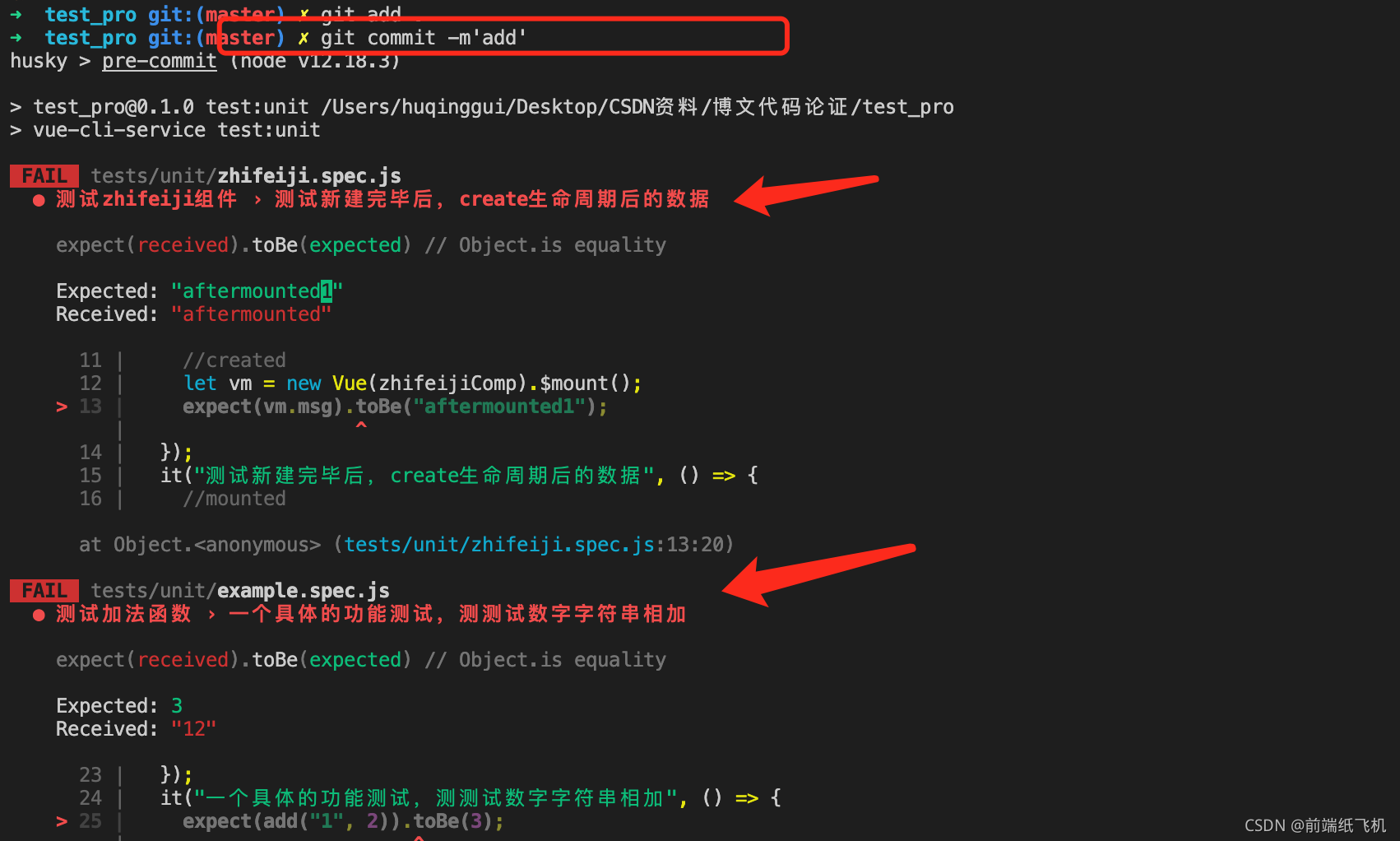
这时,测试不通过,我们再来提交代码,add后再commit:
可见commit是失败了,没有通过!
Tip:如果你们这么配置husky不生效,请降低husky版本或者使用新的husky的方式,husky在6.0.0版本开始就使用了新的配置方法,具体看此文:https://blog.csdn.net/MrWeb/article/details/119878688